Hello pips ! Ohayou ! Just few hours ago I changed my Blog's header from a static photo to an animated GIF and I could say I love it. I thought creating GIF picture is a bit hard and you know confusing but I was all wrong it indeed the opposite it's perfectly simple and we are gonna only be using 1 tool - Photoshop CS6. I haven't used CS5 or other Photoshop version but I guess it'll work if you're using different version. So let's get started.


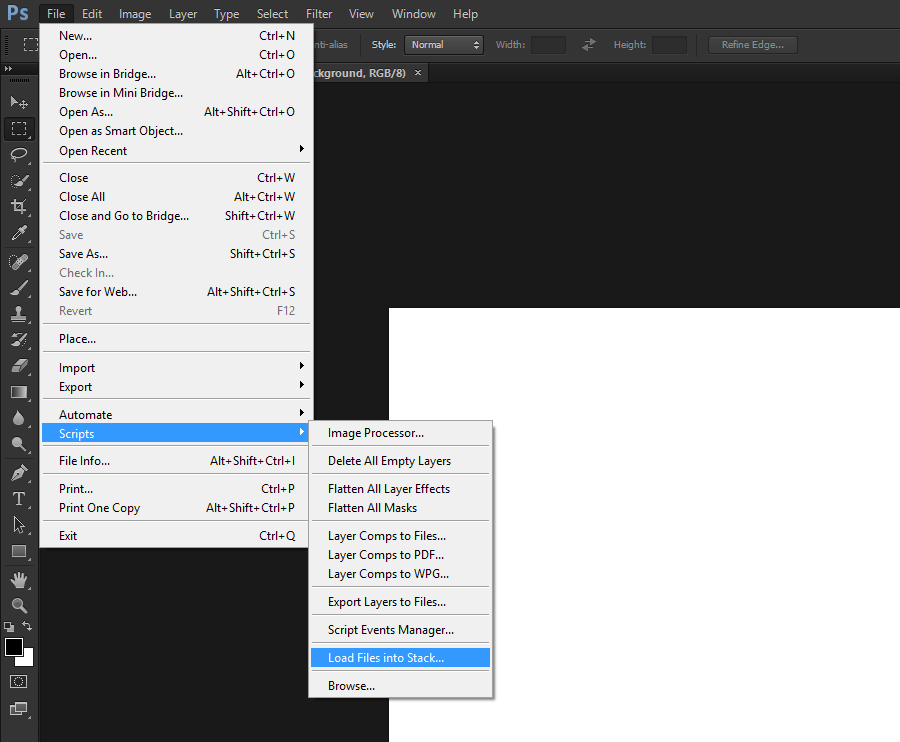
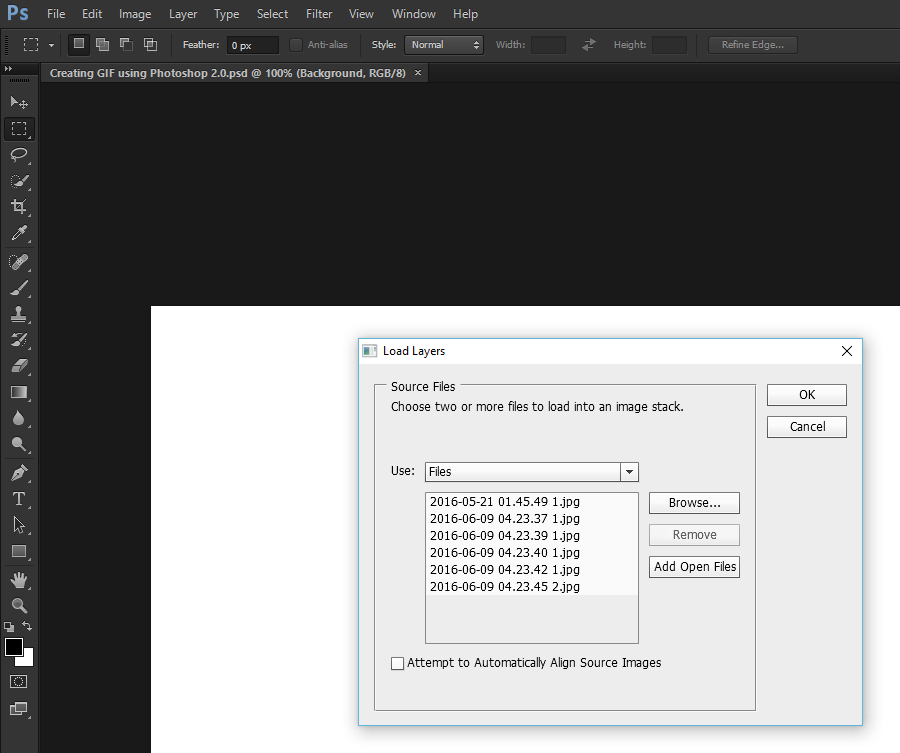
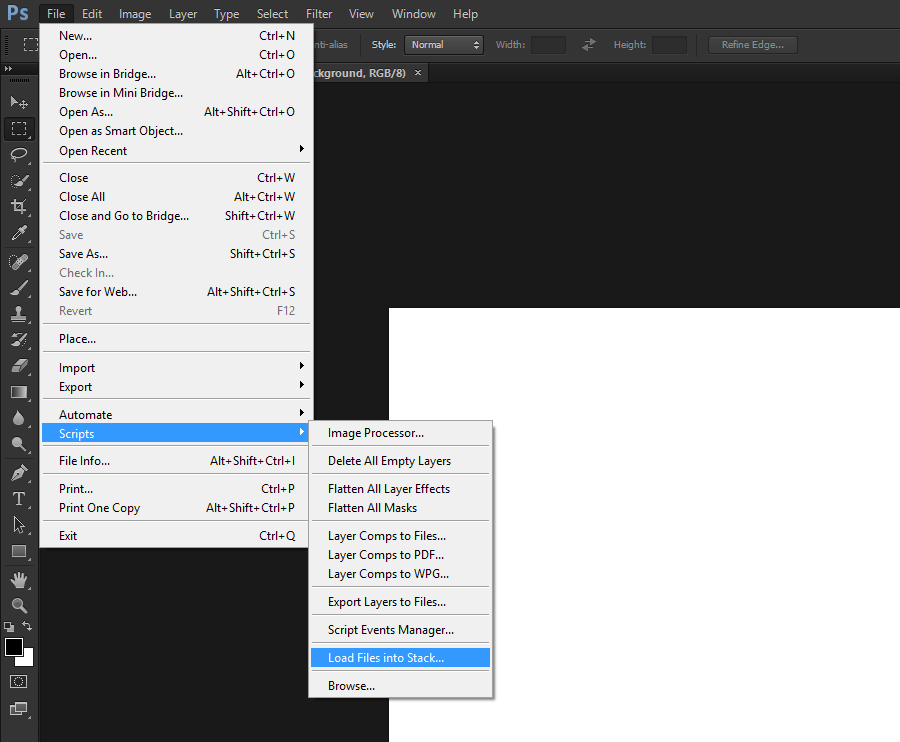
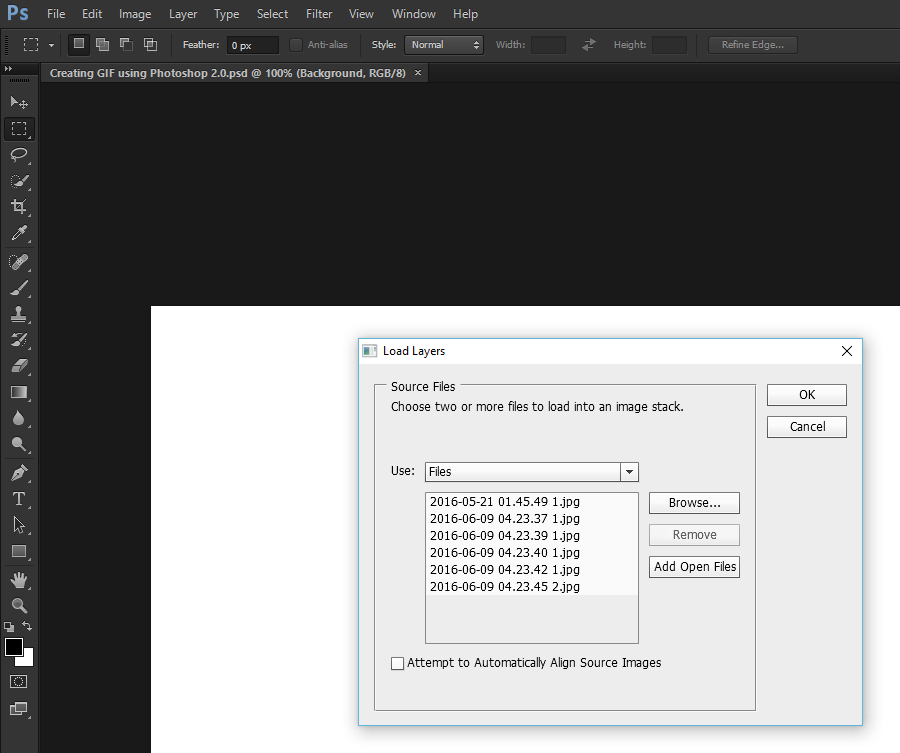
Step 1. Add photos to Photoshop




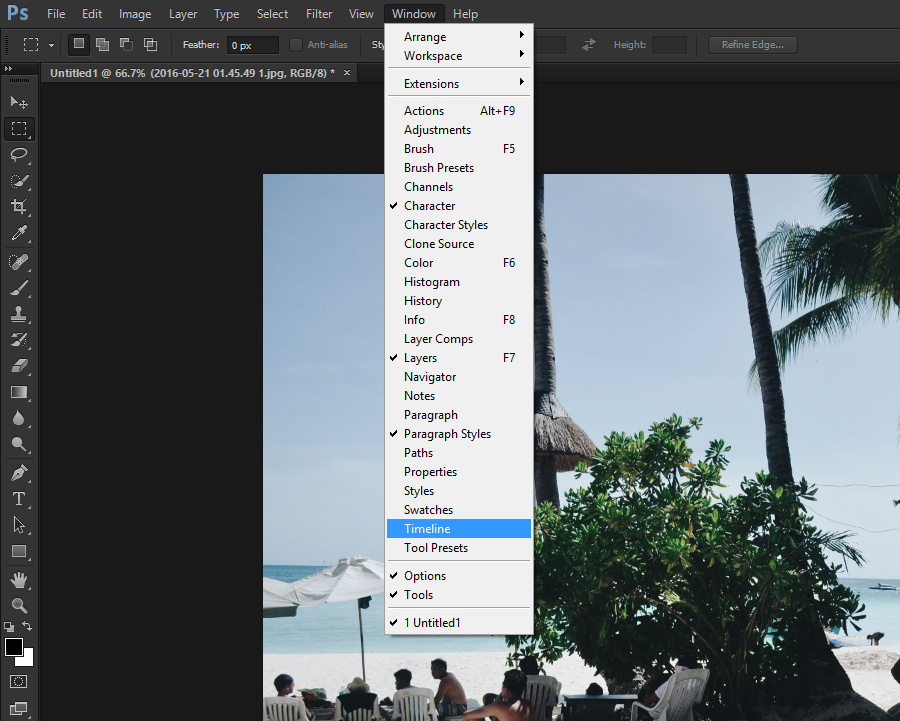
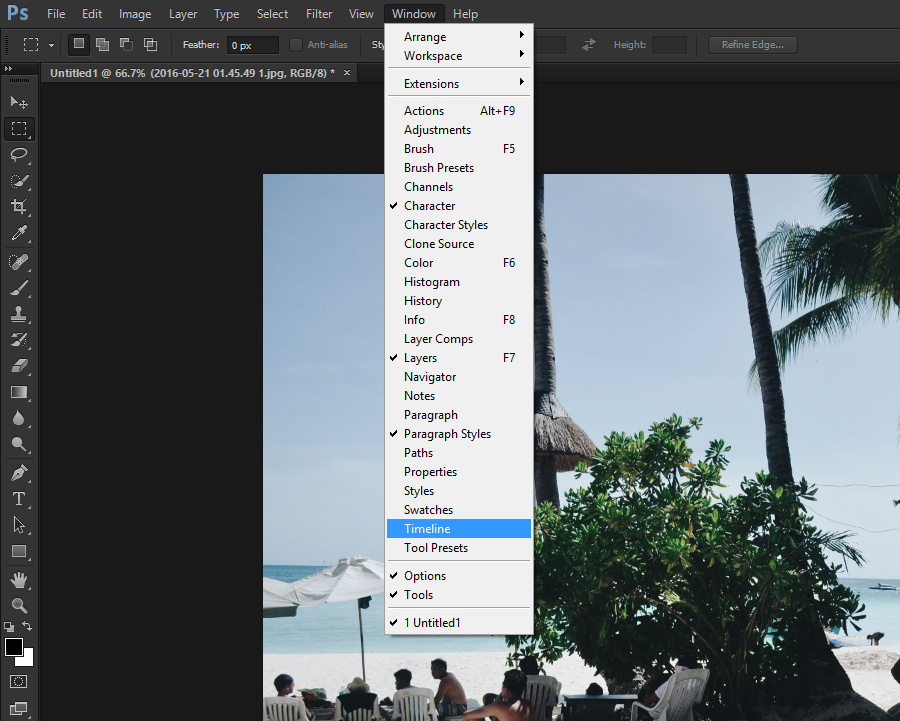
Step 2. Open Timeline Window




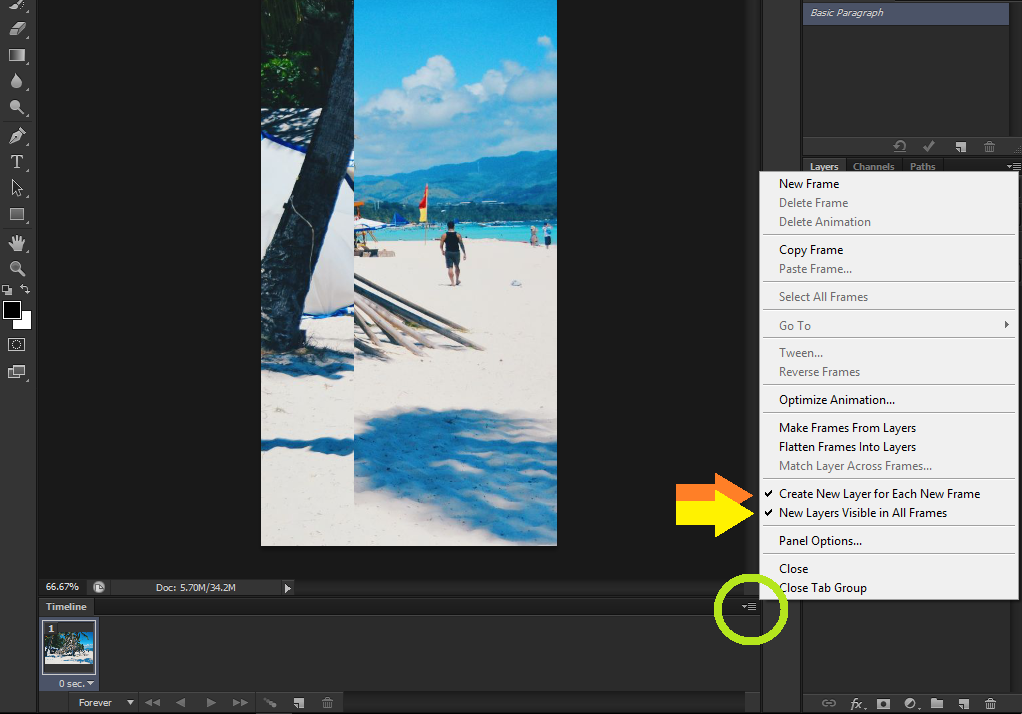
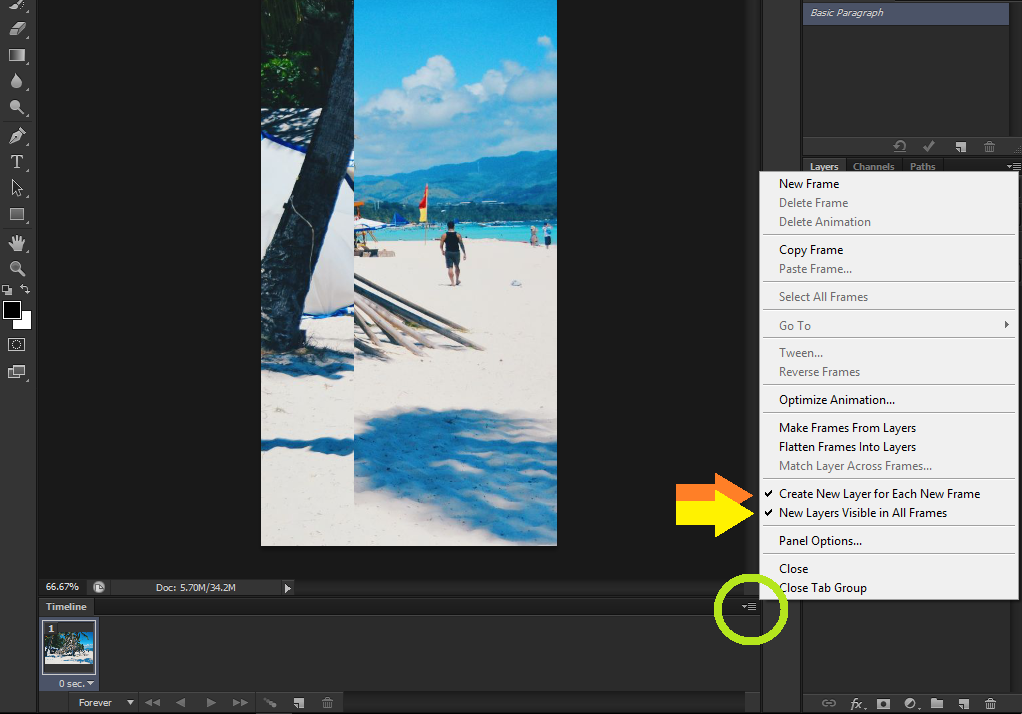
Step 3. Check the menu icon then check these options.

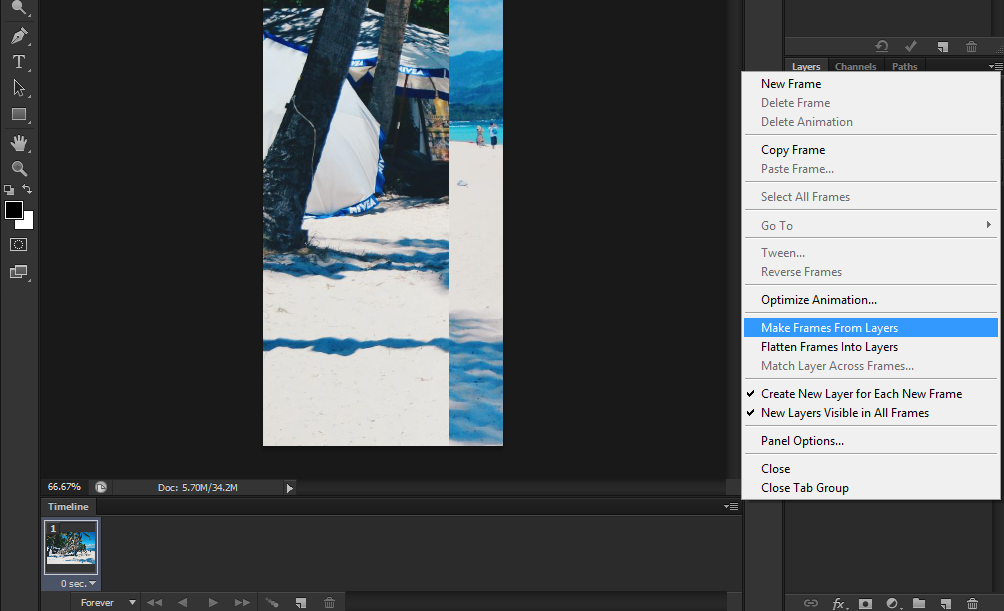
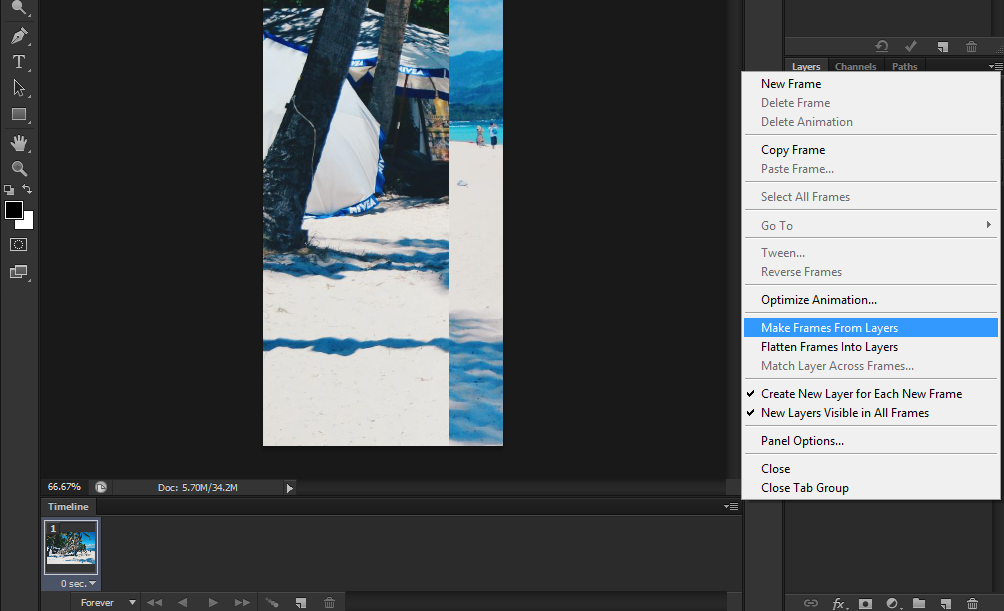
Step 3.1 Then this "Make Frames From Layers"


Step 3.1 Then this "Make Frames From Layers"

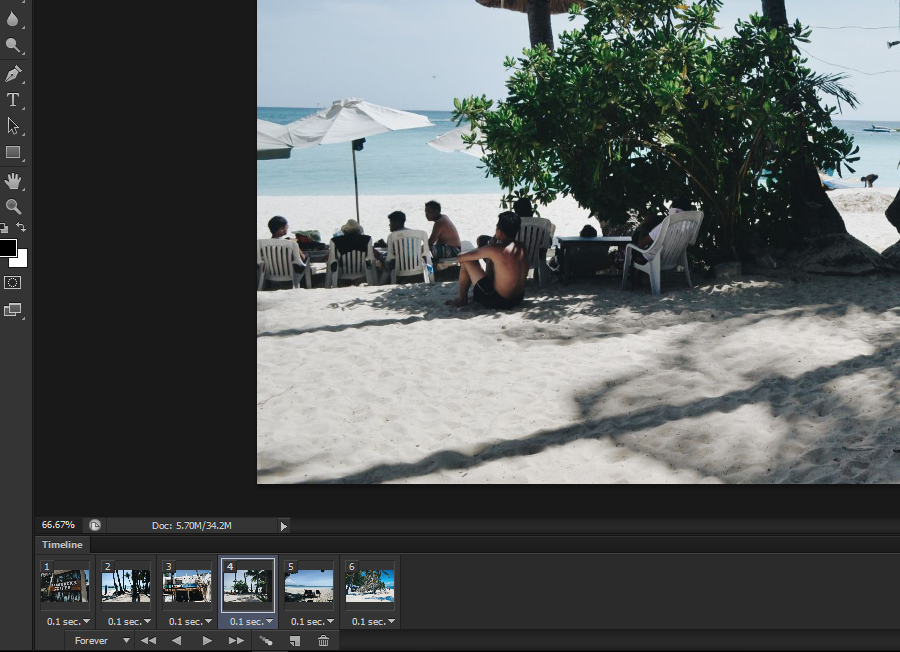
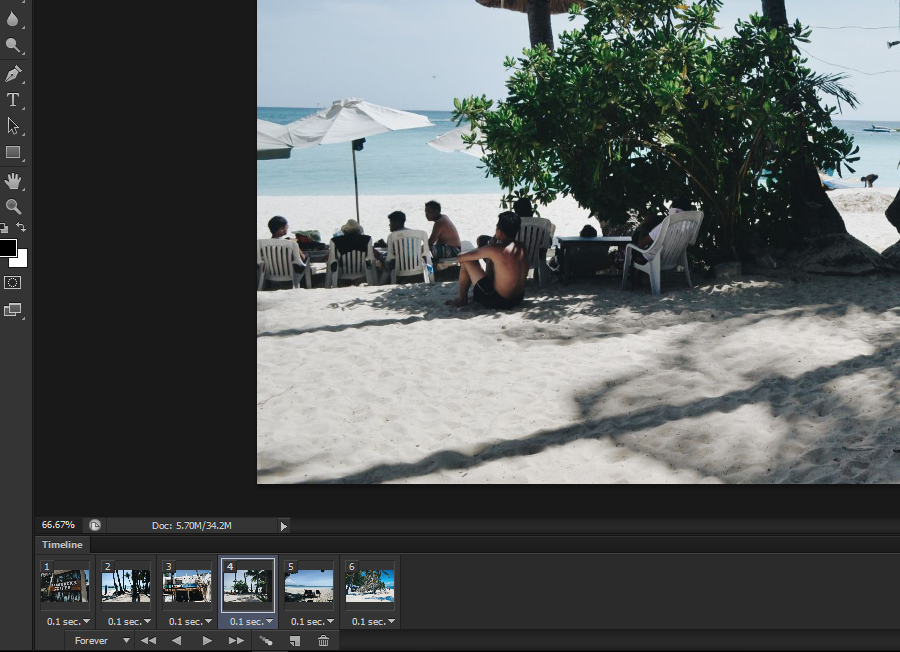
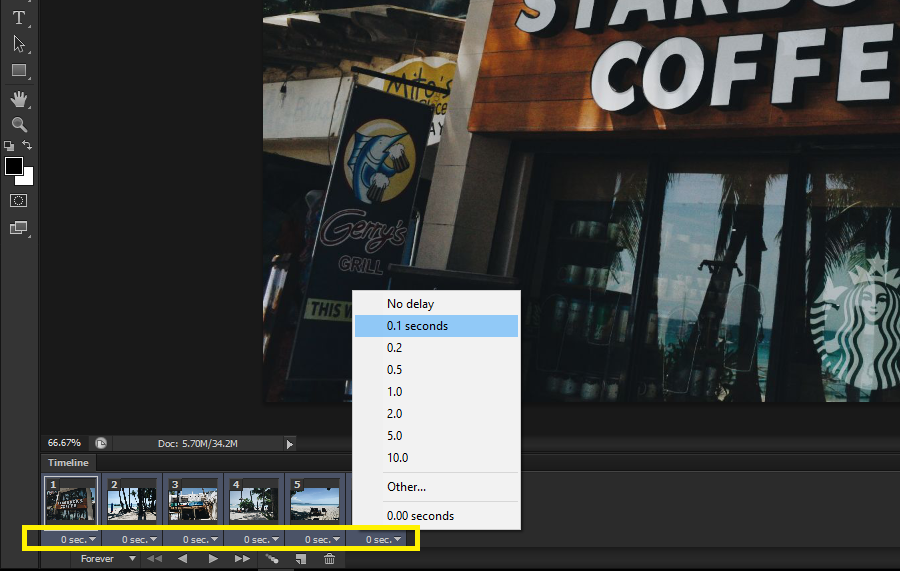
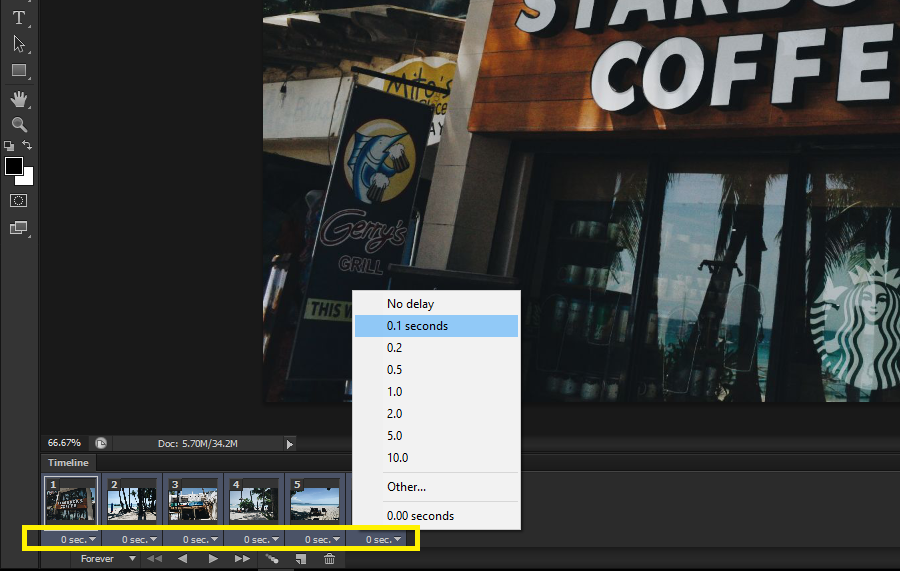
Step 4. Change the time by right clicking the time then select 0.1 or whatever time you want.


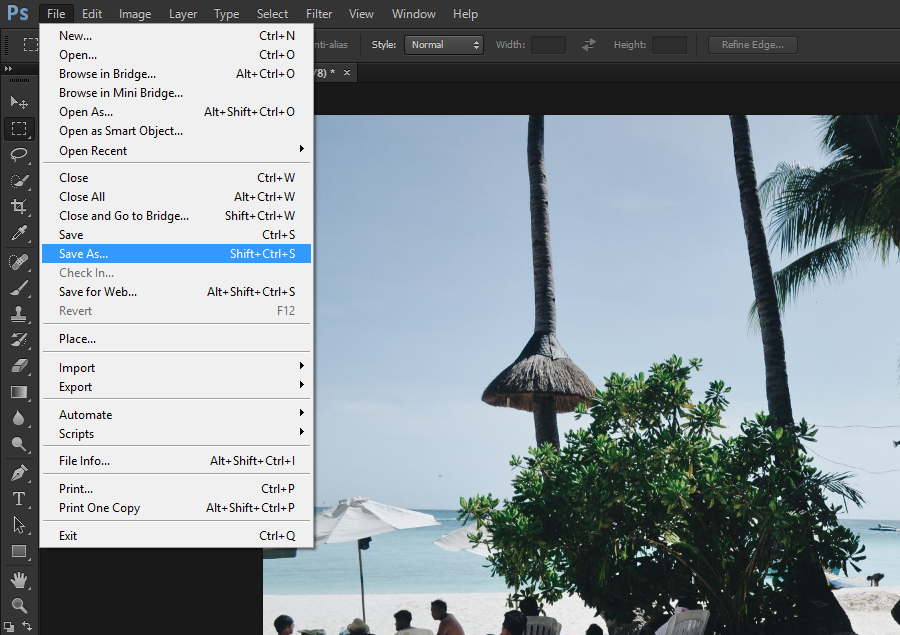
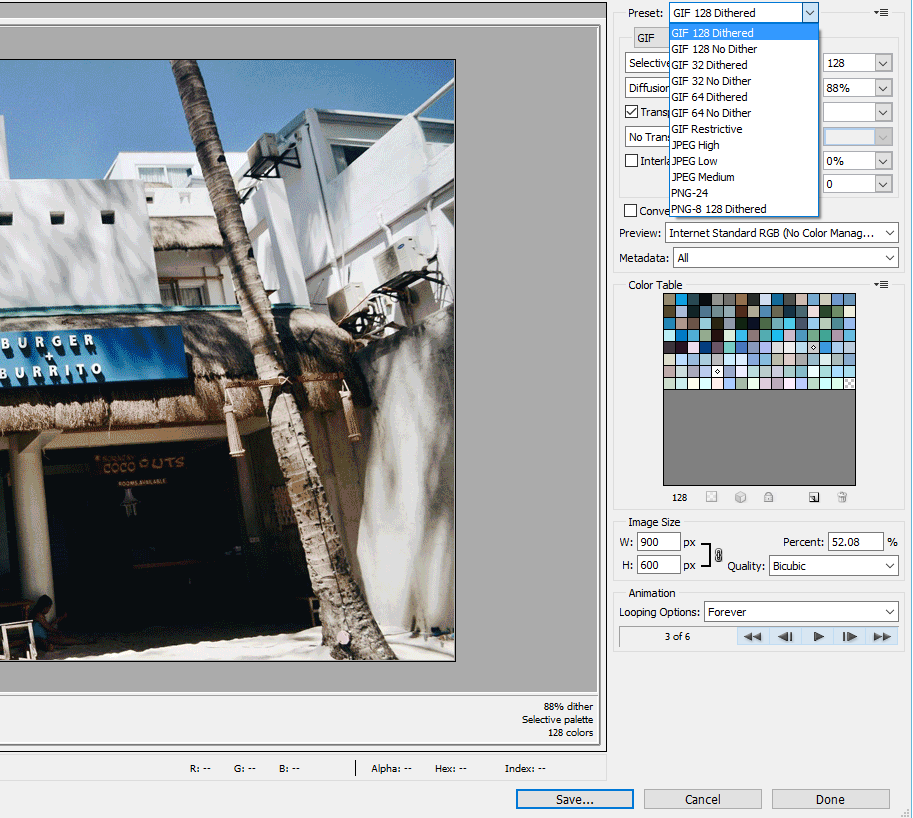
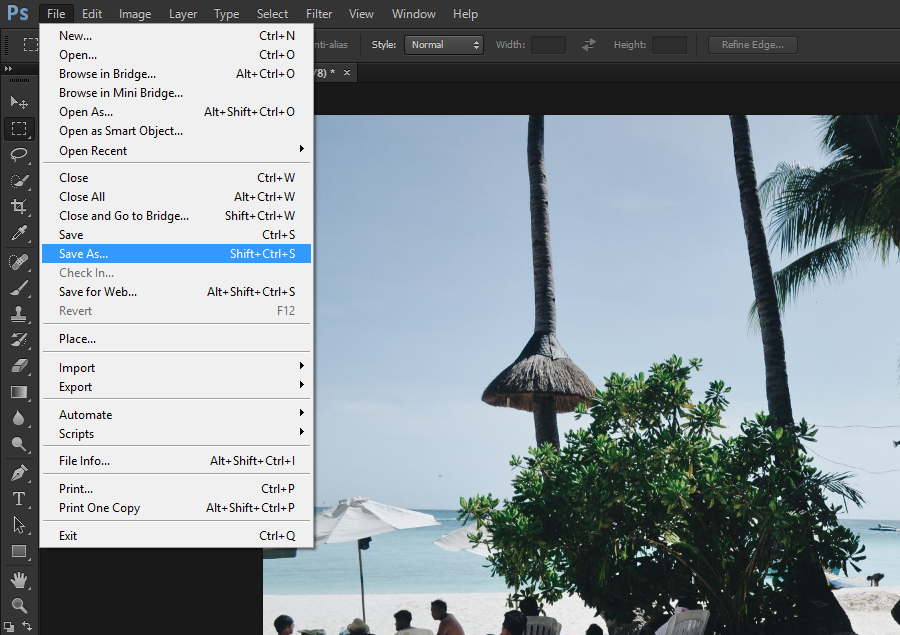
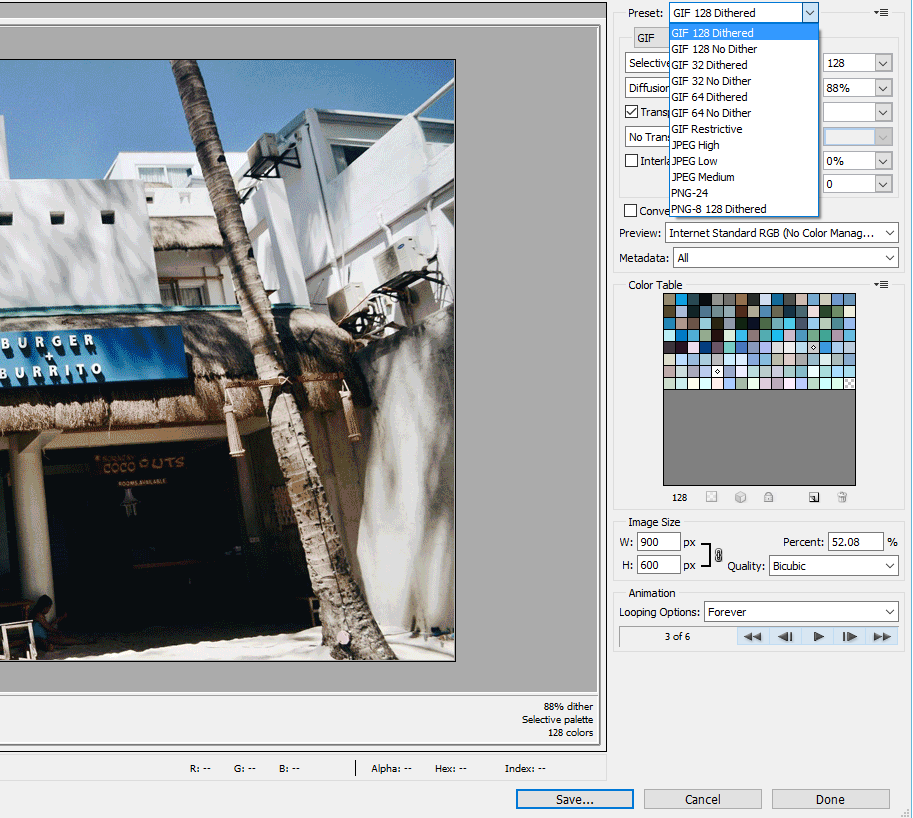
Step 5. Save as GIF ! I suggest to use the preset "GIF 128 Dithered" well of course if you know those stuff you can always change them. Haha.




Thank you so much for the visit, please don't forget to like the blog on Facebook - a single like gives me motivation :P . For any concerns please relay it to me via comment with the detailed concern. Happy blogging!
