
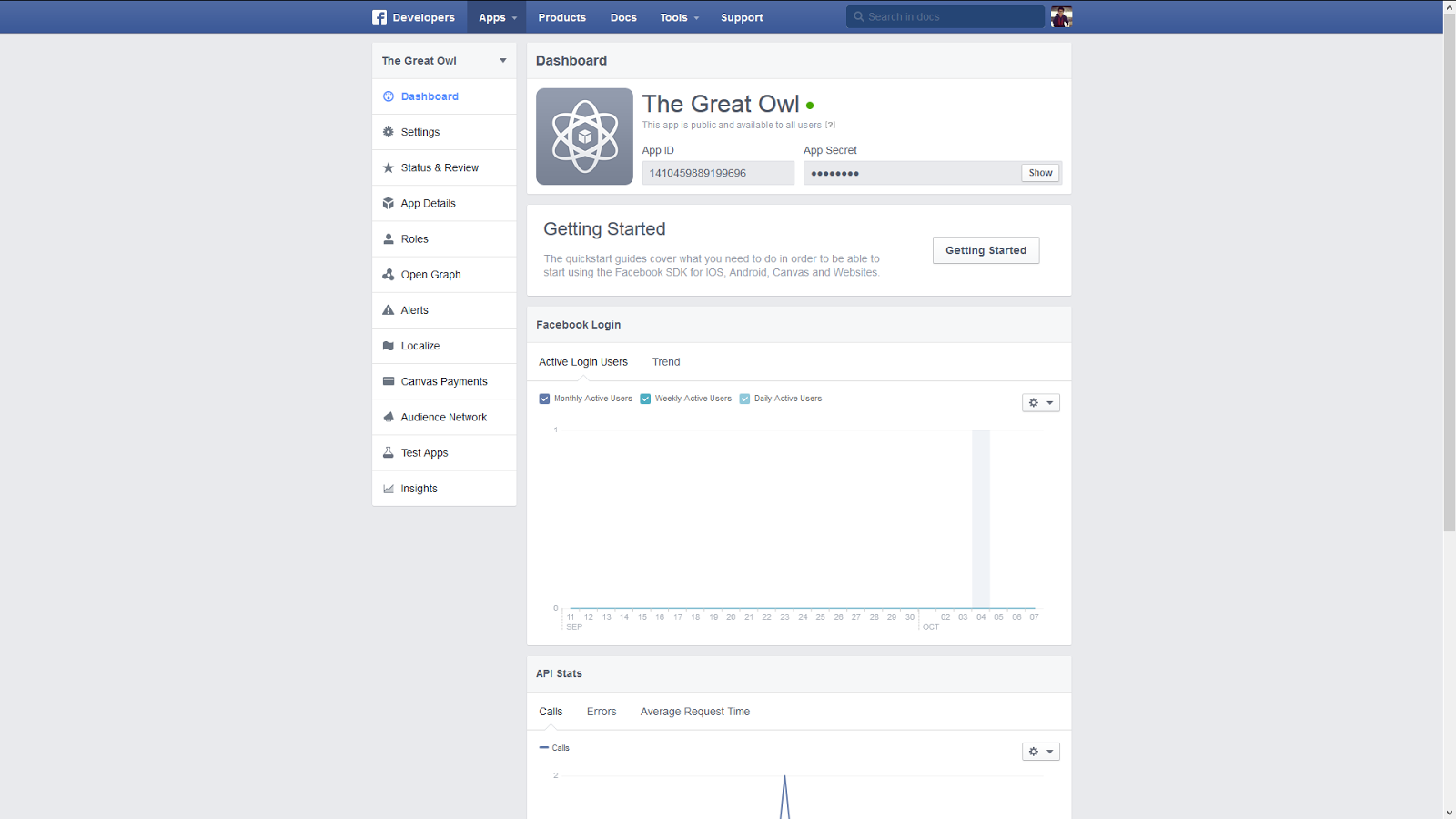
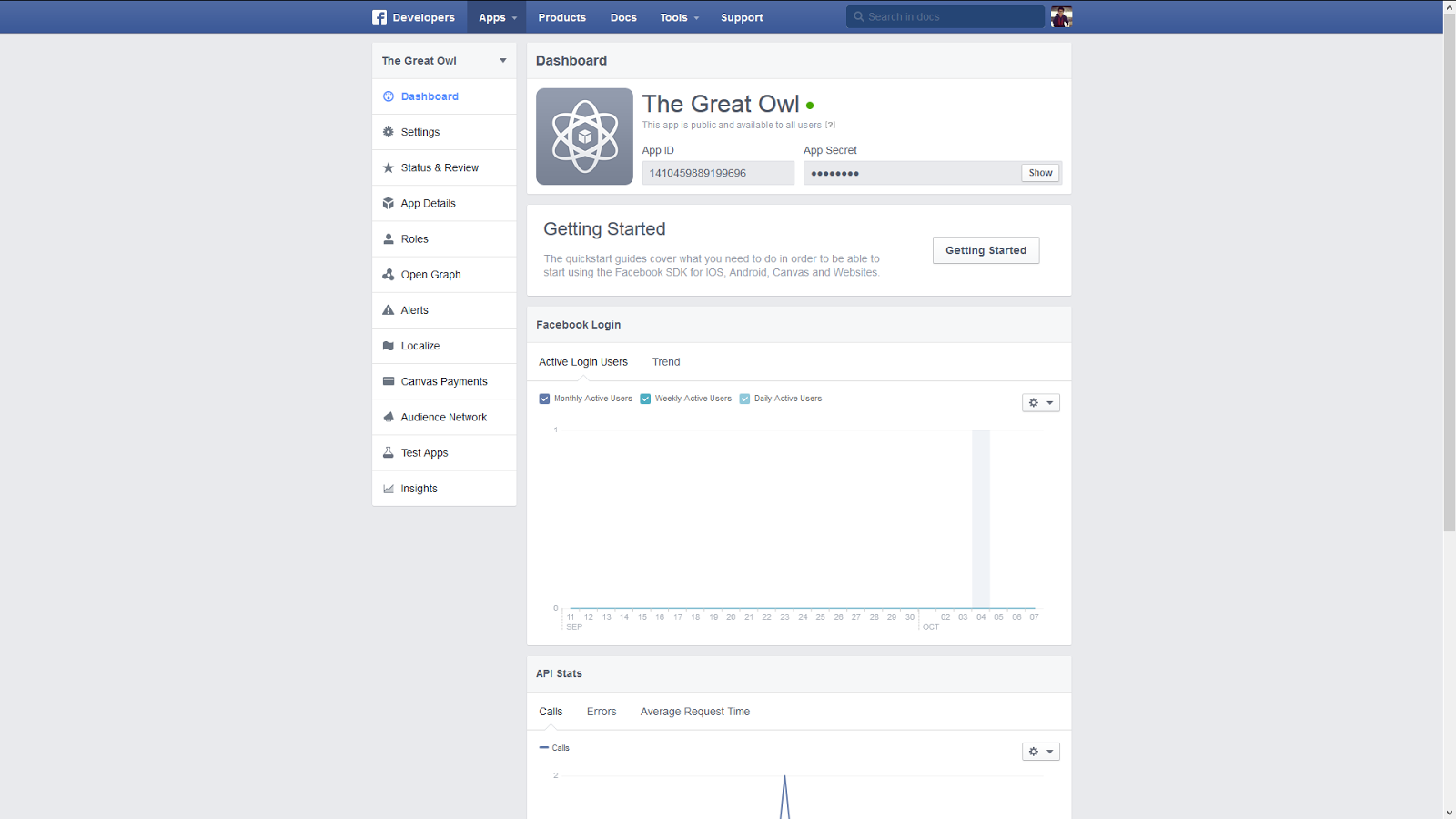
Step 2. Remember / Copy the APP ID, We will be using the APP ID later.
.png)
.png)
Step 3. Proceed to EDIT HTML.


Step 4.
- Paste this code after <head>
- Replace YOUR_APP_ID_Here with your APP ID
<meta property="fb:app_id" content="YOUR_APP_ID_Here"/>
- Paste this code after <head>
- Replace YOUR_APP_ID_Here with your APP ID
<meta property="fb:app_id" content="YOUR_APP_ID_Here"/>
Step 5. Paste this code after <div class='post-footer-line post-footer-line-3'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
<div style='margin: 20px 0 0 0;'><fb:comments colorscheme='light' expr:href='data:post.canonicalUrl' expr:title='data:post.title' expr:xid='data:post.id' width='900'/></div>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
<div style='margin: 20px 0 0 0;'><fb:comments colorscheme='light' expr:href='data:post.canonicalUrl' expr:title='data:post.title' expr:xid='data:post.id' width='900'/></div>
</b:if>

.png)