
.png)
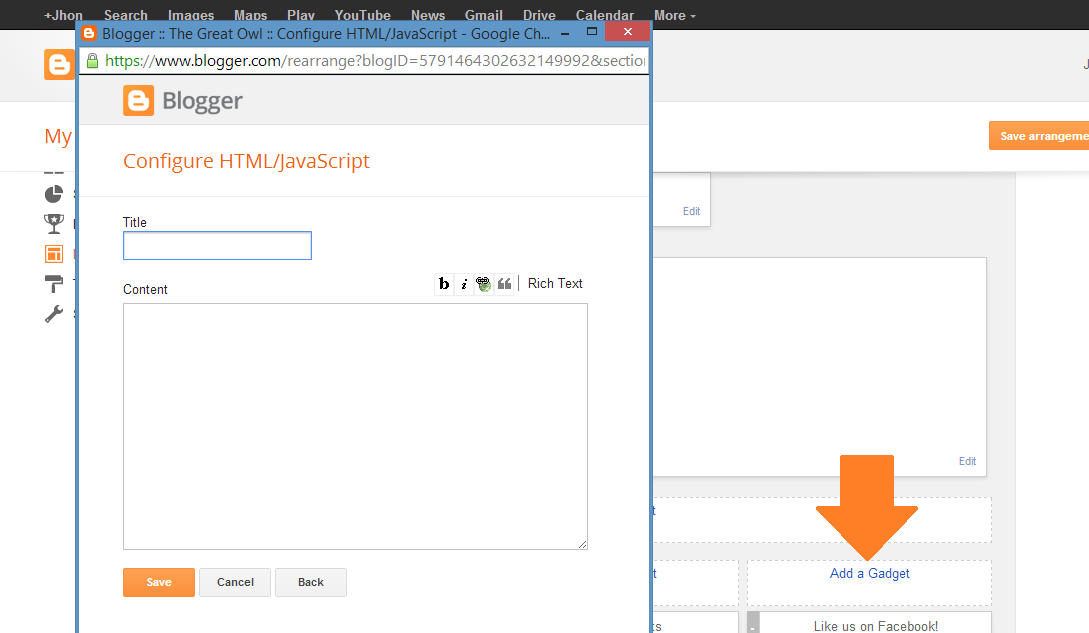
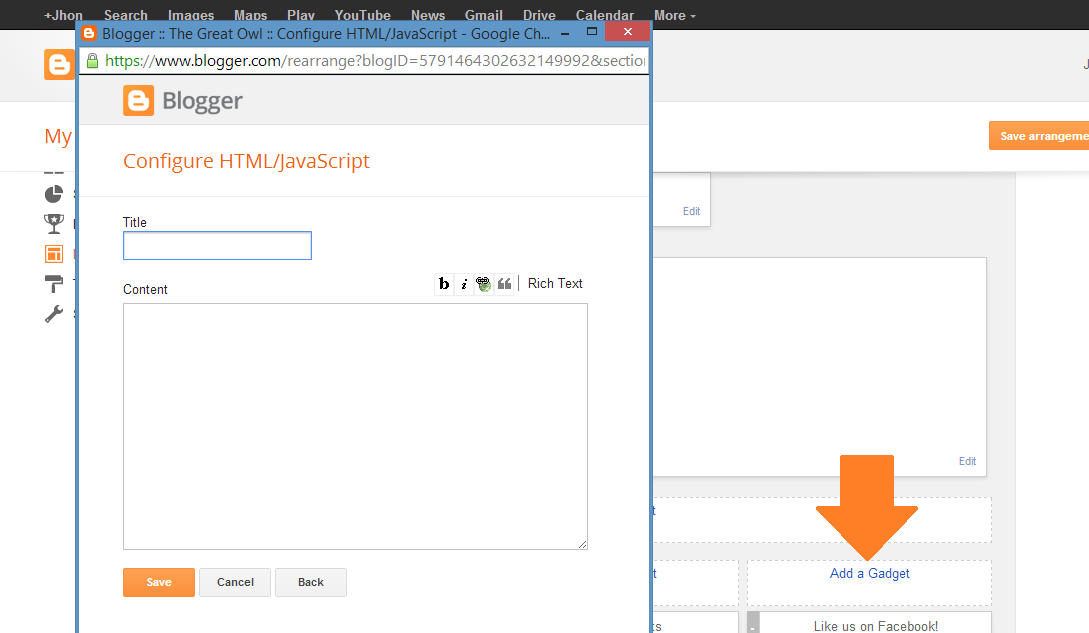
Step 1. Paste Code 1.0 on a HTML/JavaScript Widget.


Code 1.0
<style>#wcnot-cont{top:0px;left:0px;z-index:9999999;position:fixed;width:100%;background:#222222;color: white;font:16px Georgia;box-shadow:2px 2px 5px #444444;-moz-box-shadow:2px 2px 5px #444444;-web-kit-box-shadow:2px 2px 5px #444444;-goog-ms-box-shadow:2px 2px 5px #444444;}#wc-movtext{text-align:center;padding:8px;font-family: Verdana;font-size:12px;color: white;}#wc-movtext a{color: white;text-decoration:none;font:16px Georgia;}#wc-movtext a:hover{color:yellow;text-decoration:none;}</style><div id='wcnot-cont'><div id="wc-movtext"><marquee behavior='alternate' direction="left"onmouseover="this.stop();"onmouseout="this.start();"><p><a href="http://thegreatowl.blogspot.com/" target="_blank"><b>Visit The Great Owl Now!</b></a>CONGRATULATIONS!</p></marquee></div><div>
<style>#wcnot-cont{top:0px;left:0px;z-index:9999999;position:fixed;width:100%;background:#222222;color: white;font:16px Georgia;box-shadow:2px 2px 5px #444444;-moz-box-shadow:2px 2px 5px #444444;-web-kit-box-shadow:2px 2px 5px #444444;-goog-ms-box-shadow:2px 2px 5px #444444;}#wc-movtext{text-align:center;padding:8px;font-family: Verdana;font-size:12px;color: white;}#wc-movtext a{color: white;text-decoration:none;font:16px Georgia;}#wc-movtext a:hover{color:yellow;text-decoration:none;}</style><div id='wcnot-cont'><div id="wc-movtext"><marquee behavior='alternate' direction="left"onmouseover="this.stop();"onmouseout="this.start();"><p><a href="http://thegreatowl.blogspot.com/" target="_blank"><b>Visit The Great Owl Now!</b></a>CONGRATULATIONS!</p></marquee></div><div>
