Note :This widget will only display recommended articles below each post with the same labels/tag. And this does not appear on your homepage. If you want to have a separate widget similar to this then you might want to read this : How To Add Related Post Widget(Gadget) In Blogger.
Updated : July 17, 2016 - Version 3.0 is out just in case Version 2.0 and Version 1 didn't work.
Updated : July 17, 2016 - JavaScript changed.
Updated : June 15, 2016 - CSS Codes tweaked.
Updated : October 6, 2014 - Fixed / Changed the JavaScript source.
Updated : July 17, 2016 - JavaScript changed.
Updated : June 15, 2016 - CSS Codes tweaked.
Updated : October 6, 2014 - Fixed / Changed the JavaScript source.

Step 1. Proceed to Edit HTML Page


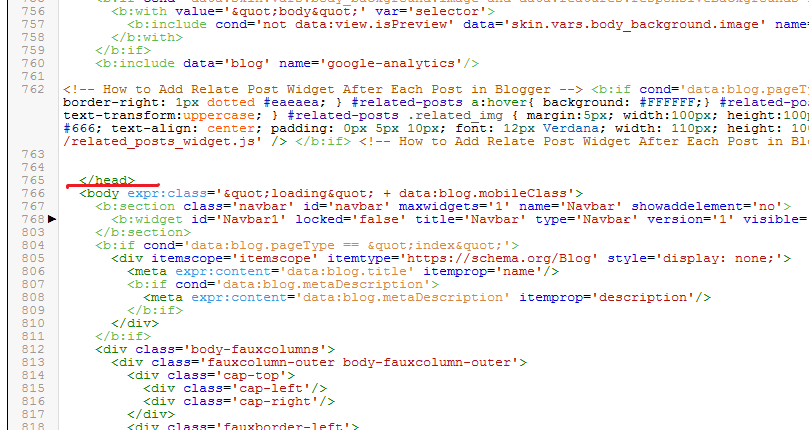
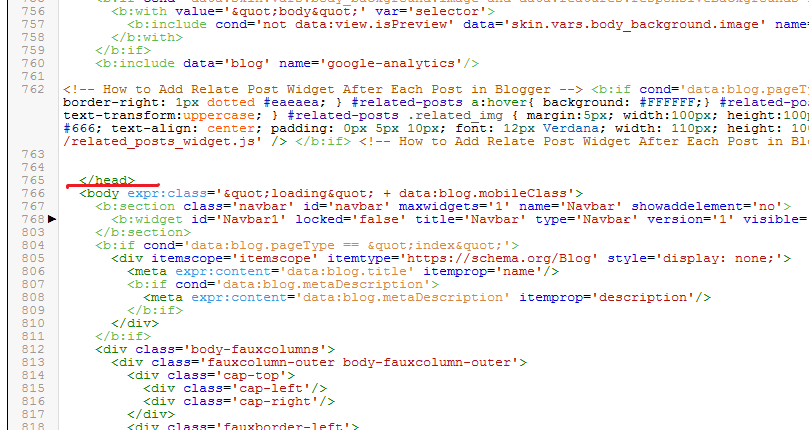
Step 2. Paste this Code 1.0 above </head>
<!-- How to Add Relate Post Widget After Each Post in Blogger --> <b:if cond='data:blog.pageType == "item"'><style type='text/css'> #related-posts{ float:left; width:auto; } #related-posts a{ border-right: 1px dotted #eaeaea; } #related-posts a:hover{ background: #FFFFFF;} #related-posts h2{ margin-top: 10px; background:none; font:14px Verdana; padding:3px; color:#999999; text-transform:uppercase; } #related-posts .related_img { margin:5px; width:100px; height:100px;-webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px } #related-title { color: #666; text-align: center; padding: 0px 5px 10px; font: 12px Verdana; width: 110px; height: 100px;} </style> <script type='text/javascript' src='http://makingdifferent.github.io/blogger-widgets/related_posts_widget.js' /> </b:if> <!-- How to Add Relate Post Widget After Each Post in Blogger -->

<!-- How to Add Relate Post Widget After Each Post in Blogger --> <b:if cond='data:blog.pageType == "item"'><style type='text/css'> #related-posts{ float:left; width:auto; } #related-posts a{ border-right: 1px dotted #eaeaea; } #related-posts a:hover{ background: #FFFFFF;} #related-posts h2{ margin-top: 10px; background:none; font:14px Verdana; padding:3px; color:#999999; text-transform:uppercase; } #related-posts .related_img { margin:5px; width:100px; height:100px;-webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px } #related-title { color: #666; text-align: center; padding: 0px 5px 10px; font: 12px Verdana; width: 110px; height: 100px;} </style> <script type='text/javascript' src='http://makingdifferent.github.io/blogger-widgets/related_posts_widget.js' /> </b:if> <!-- How to Add Relate Post Widget After Each Post in Blogger -->

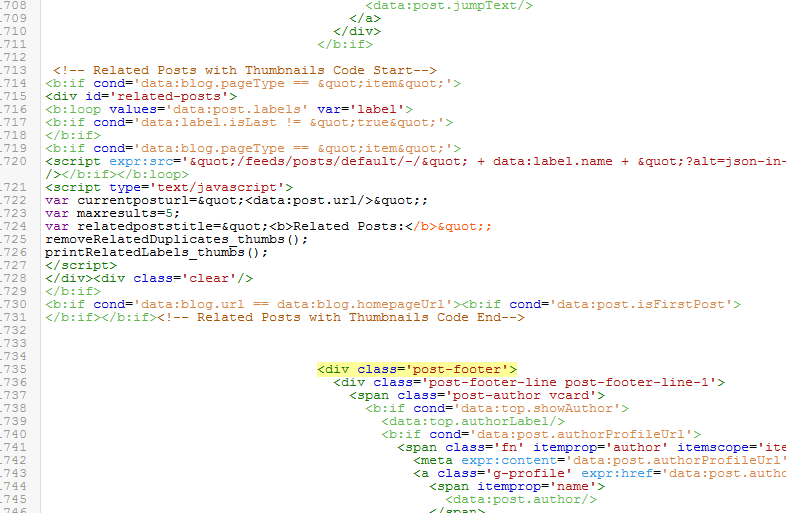
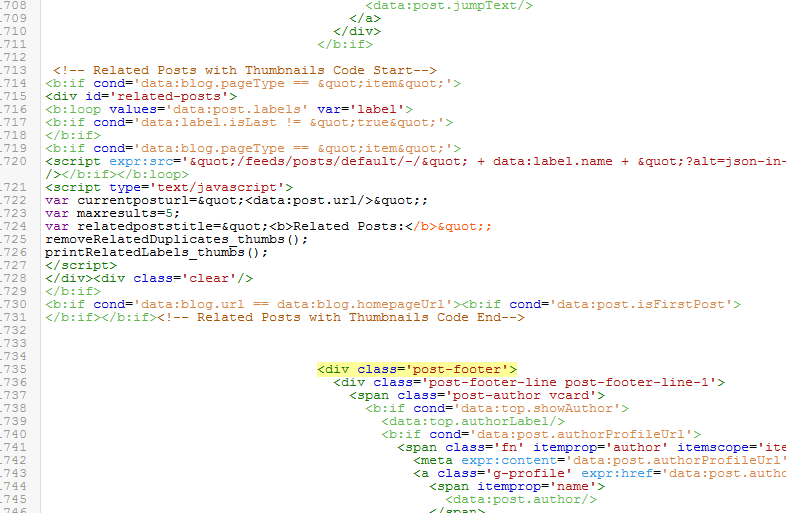
Step 3. Paste this Code 2.0 above <div class='post-footer'>
- Usually you will find line of code this twice, refer to the second one.
<!-- Related Posts with Thumbnails Code Start-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=5"' type='text/javascript'/></b:if></b:loop>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5;
var relatedpoststitle="<b>Related Posts:</b>";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div><div class='clear'/>
</b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'>
</b:if></b:if><!-- Related Posts with Thumbnails Code End-->

- Usually you will find line of code this twice, refer to the second one.
<!-- Related Posts with Thumbnails Code Start-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=5"' type='text/javascript'/></b:if></b:loop>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5;
var relatedpoststitle="<b>Related Posts:</b>";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div><div class='clear'/>
</b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'>
</b:if></b:if><!-- Related Posts with Thumbnails Code End-->

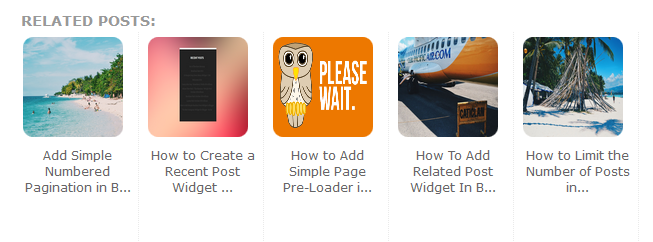
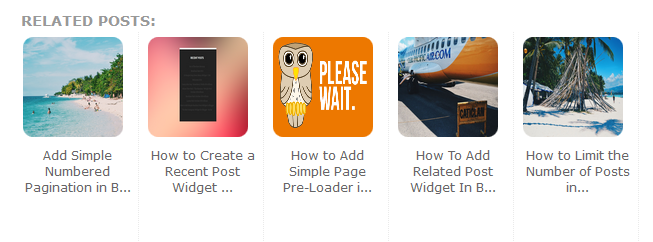
Preview


Thank you so much for the visit, please don't forget to like the blog on Facebook - a single like gives me motivation :P . For any concerns please relay it to me via comment with the detailed concern. Happy blogging!
