One of the many ways available to drive more users unto our website is to use related post widget. We can also adapt a Random Post Widget into our blog to fully engage more users, by this we won't be displaying post limited only thru posts with the same tags or labels but we will be displaying entirely random posts not limited to tags. that is why I will be sharing to you guys on how to add simple random posts widget in Google's blogger platform.
June 15, 2016 - Codes were tweaked a bit.

Step 1. Proceed to Edit HTML Page


Step 2. Add this Code 1.0 above </body>
<!-- Random Post Generator Vertical -->
<script type='text/javascript'>
$(document).ready(function() {$('.resizethumbnail').attr('src', function(i, src) {return src.replace( 's72-c', 's500-c' );});});
</script>
<!-- Random Post Generator Vertical -->

<!-- Random Post Generator Vertical -->
<script type='text/javascript'>
$(document).ready(function() {$('.resizethumbnail').attr('src', function(i, src) {return src.replace( 's72-c', 's500-c' );});});
</script>
<!-- Random Post Generator Vertical -->

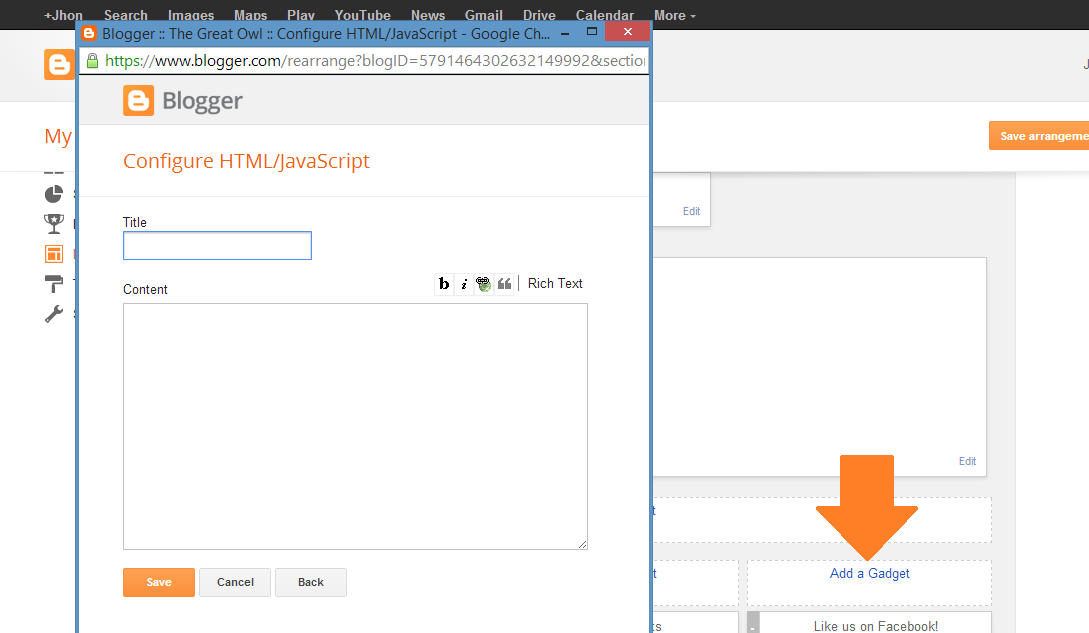
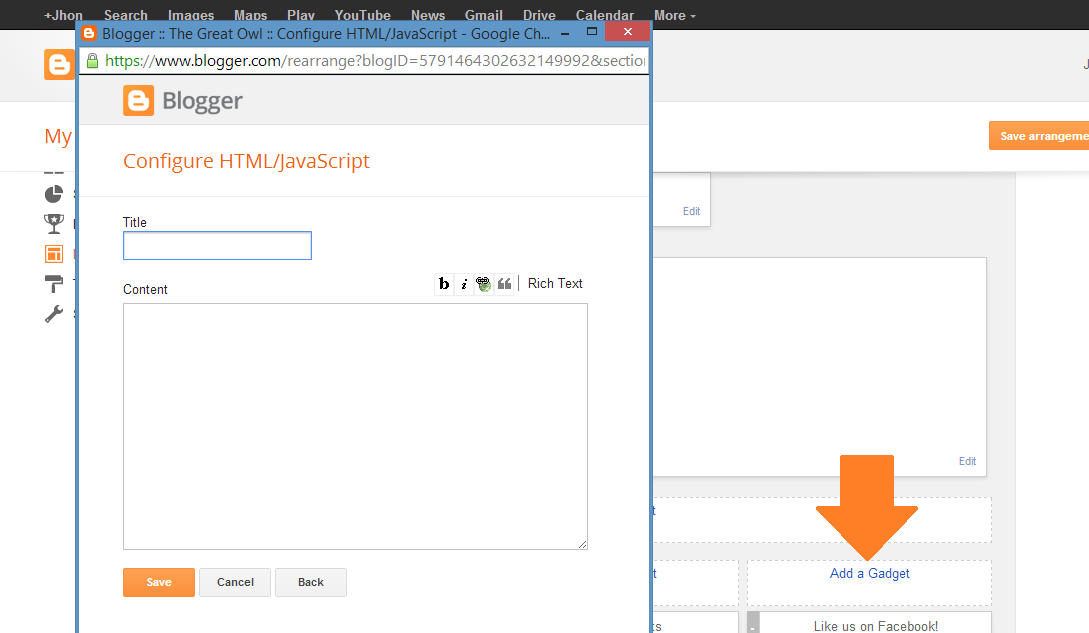
Step 3. Paste this Code 2.0 on a HTML/Javascript Widget
<ul id='random-posts'><script type='text/javaScript'>var tow_numposts=5;var tow_snippet_length=150;var tow_info='yes';var tow_comment='';var tow_disable='';var tow_current=[];var tow_total_posts=0;var tow_current=new Array(tow_numposts);function totalposts(json){tow_total_posts=json.feed.openSearch$totalResults.$t}document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=totalposts\"><\/script>');function getvalue(){for(var i=0;i<tow_numposts;i++){var found=false;var rndValue=get_random();for(var j=0;j<tow_current.length;j++){if(tow_current[j]==rndValue){found=true;break}};if(found){i--}else{tow_current[i]=rndValue}}};function get_random(){var ranNum=1+Math.round(Math.random()*(tow_total_posts-1));return ranNum};</script><script type='text/javaScript'>function random_posts(json){for(var i=0;i<tow_numposts;i++){var entry=json.feed.entry[i];var tow_posttitle=entry.title.$t;if('content'in entry){var tow_get_snippet=entry.content.$t}else{if('summary'in entry){var tow_get_snippet=entry.summary.$t}else{var tow_get_snippet="";}};tow_get_snippet=tow_get_snippet.replace(/<[^>]*>/g,"");if(tow_get_snippet.length<tow_snippet_length){var tow_snippet=tow_get_snippet}else{tow_get_snippet=tow_get_snippet.substring(0,tow_snippet_length);var space=tow_get_snippet.lastIndexOf(" ");tow_snippet=tow_get_snippet.substring(0,space)+"…";};for(var j=0;j<entry.link.length;j++){if('thr$total'in entry){var tow_commentsNum=entry.thr$total.$t+' '+tow_comment}else{tow_commentsNum=tow_disable};if(entry.link[j].rel=='alternate'){var tow_posturl=entry.link[j].href;var tow_postdate=entry.published.$t;if('media$thumbnail'in entry){var tow_thumb=entry.media$thumbnail.url}else{tow_thumb="https://scontent-a-pao.xx.fbcdn.net/hphotos-prn2/v/t1.0-9/1474432_619639858074880_634849336_n.png?oh=db7d123f9451eda183e4daef83611fb6&oe=548F2941"}}};document.write('<li>');document.write('<img class="resizethumbnail" alt="'+tow_posttitle+'" src="'+tow_thumb+'"/>');document.write('<div><a href="'+tow_posturl+'" rel="nofollow" title="'+tow_snippet+'">'+tow_posttitle+'</a></div>');if(tow_info=='yes'){document.write('<span>')+'</span>'}document.write('<div style="clear:both"></div></li>')}};getvalue();for(var i=0;i<tow_numposts;i++){document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&start-index='+tow_current[i]+'&max-results=1&callback=random_posts\"><\/script>')};</script></ul><style type='text/css'>#random-posts { background: white; list-style: none;}#random-posts img { float:left; background: #FFF; width: 100px; height: 100px; padding: 0px; margin-right: 10px; }#random-posts li { margin: 0px 0px 10px; background: none repeat scroll 0% 0% #000; width: 280px; font-family: Montserrat; padding: 1em;}#random-posts li:hover { background: orange;}#random-posts li a { position: relative; color: white;}</style>

<ul id='random-posts'><script type='text/javaScript'>var tow_numposts=5;var tow_snippet_length=150;var tow_info='yes';var tow_comment='';var tow_disable='';var tow_current=[];var tow_total_posts=0;var tow_current=new Array(tow_numposts);function totalposts(json){tow_total_posts=json.feed.openSearch$totalResults.$t}document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=totalposts\"><\/script>');function getvalue(){for(var i=0;i<tow_numposts;i++){var found=false;var rndValue=get_random();for(var j=0;j<tow_current.length;j++){if(tow_current[j]==rndValue){found=true;break}};if(found){i--}else{tow_current[i]=rndValue}}};function get_random(){var ranNum=1+Math.round(Math.random()*(tow_total_posts-1));return ranNum};</script><script type='text/javaScript'>function random_posts(json){for(var i=0;i<tow_numposts;i++){var entry=json.feed.entry[i];var tow_posttitle=entry.title.$t;if('content'in entry){var tow_get_snippet=entry.content.$t}else{if('summary'in entry){var tow_get_snippet=entry.summary.$t}else{var tow_get_snippet="";}};tow_get_snippet=tow_get_snippet.replace(/<[^>]*>/g,"");if(tow_get_snippet.length<tow_snippet_length){var tow_snippet=tow_get_snippet}else{tow_get_snippet=tow_get_snippet.substring(0,tow_snippet_length);var space=tow_get_snippet.lastIndexOf(" ");tow_snippet=tow_get_snippet.substring(0,space)+"…";};for(var j=0;j<entry.link.length;j++){if('thr$total'in entry){var tow_commentsNum=entry.thr$total.$t+' '+tow_comment}else{tow_commentsNum=tow_disable};if(entry.link[j].rel=='alternate'){var tow_posturl=entry.link[j].href;var tow_postdate=entry.published.$t;if('media$thumbnail'in entry){var tow_thumb=entry.media$thumbnail.url}else{tow_thumb="https://scontent-a-pao.xx.fbcdn.net/hphotos-prn2/v/t1.0-9/1474432_619639858074880_634849336_n.png?oh=db7d123f9451eda183e4daef83611fb6&oe=548F2941"}}};document.write('<li>');document.write('<img class="resizethumbnail" alt="'+tow_posttitle+'" src="'+tow_thumb+'"/>');document.write('<div><a href="'+tow_posturl+'" rel="nofollow" title="'+tow_snippet+'">'+tow_posttitle+'</a></div>');if(tow_info=='yes'){document.write('<span>')+'</span>'}document.write('<div style="clear:both"></div></li>')}};getvalue();for(var i=0;i<tow_numposts;i++){document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&start-index='+tow_current[i]+'&max-results=1&callback=random_posts\"><\/script>')};</script></ul><style type='text/css'>#random-posts { background: white; list-style: none;}#random-posts img { float:left; background: #FFF; width: 100px; height: 100px; padding: 0px; margin-right: 10px; }#random-posts li { margin: 0px 0px 10px; background: none repeat scroll 0% 0% #000; width: 280px; font-family: Montserrat; padding: 1em;}#random-posts li:hover { background: orange;}#random-posts li a { position: relative; color: white;}</style>

Preview


