Update as of March 19, 2014:
With the updated and redesigned 'Pages' tab in Blogger I made some alterations on this tutorial.

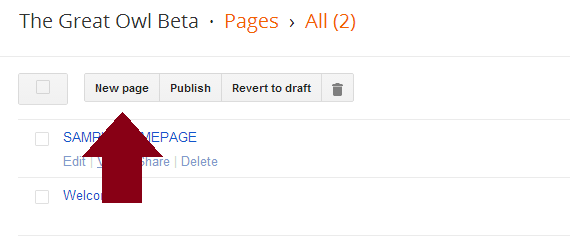
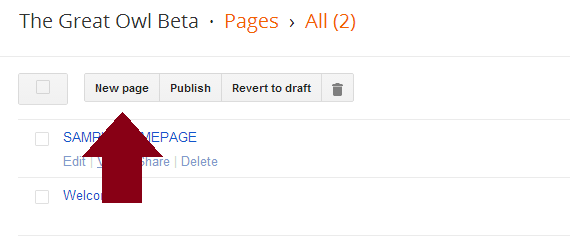
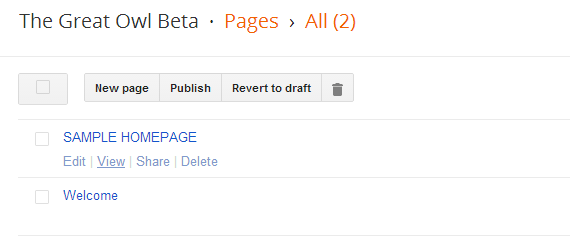
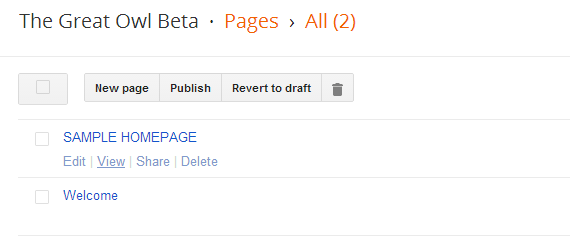
First, Go to Dashboard > Pages > New Page
.png)
.png)
Second, on you new blank page type in or insert your welcome screen unto it. be creative guys!.


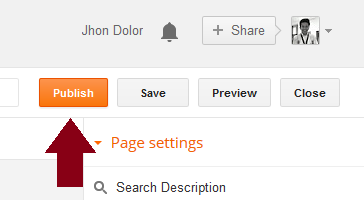
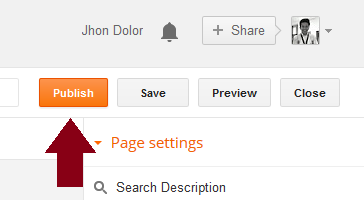
Third, Click Publish.
.png)
.png)
Fourth, Click the View button on your Welcome Page.
.png)
.png)
Fifth, Familiarize or copy the URL of your Welcome Page.


Sixth, Go to Dashboard > Settings > Search preferences.
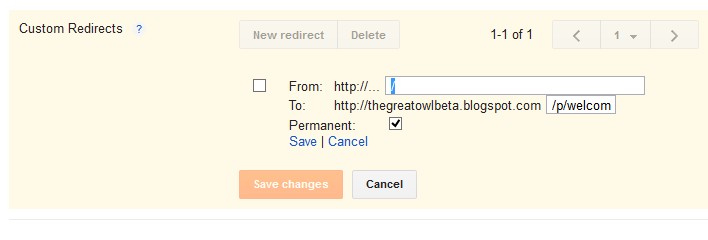
Seventh, On Custom Redirects tick the check box.
- Then on the From form simply put a slash (/) on it.
- Remember the URL that I let you copied a while ago?
- On the To form, simply put the URL on it. Please be guided on the photo below.
Hint : Only paste the code in red
http://thegreatowlbeta.blogspot.com/p/welcome.html
.png)
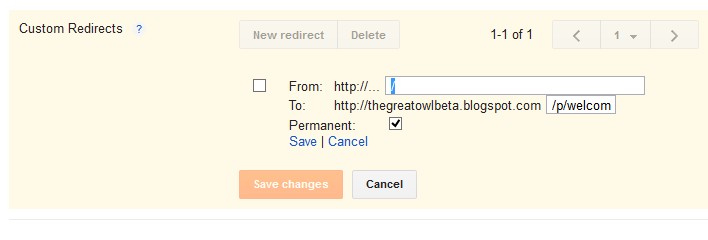
- Then on the From form simply put a slash (/) on it.
- Remember the URL that I let you copied a while ago?
- On the To form, simply put the URL on it. Please be guided on the photo below.
Hint : Only paste the code in red
http://thegreatowlbeta.blogspot.com/p/welcome.html
.png)
Eight, Save Changes.
